
Splitting Gravity Forms fields into 2 columns Sridhar Katakam
Gravity Forms CSS Ready Classes help give you additional control over a form's style and layout beyond what the options in the Gravity Forms editor allow. On a slightly more technical level, Ready Classes are pre-defined CSS styles that are included in the default form stylesheet.

Gravity Form Columns Styling Gravity Forms Web Programmer Blog
Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5.

Empty Disposable Gravity Flow Columns, 12 mL Marvelgent Biosciences
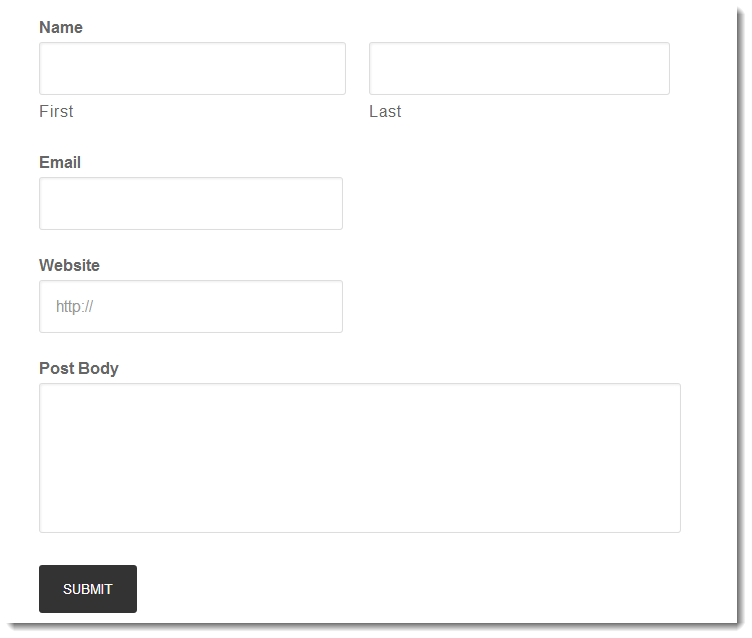
In this article, we'll demonstrate how to work with columns in the Form Editor in the Gravity Forms 2.5. With this new streamlined release of the form editor, you create rows and columns of fields simply by dragging and dropping fields into the form editor: Drag And drop Fields can be placed on your form using drag and drop actions.

Empty Disposable Gravity Flow Columns, 300 mL Marvelgent Biosciences
How to Make a Two Column Gravity Form Mike Shamon 1.61K subscribers 1.6K views 3 years ago How to Make a Two Column Gravity Form tutorial. Using Gravity Forms to make 2.

Admin Columns Pro Gravity Forms Not Nulled
Gravity Forms CSS Ready - A helpful video using Gravity Forms CSS Ready - Halves 2 Columns. Display 2 fields side by side on the form.#wordpress #gravityform.

Empty Disposable Gravity Flow Columns, 12 mL Marvelgent Biosciences
This form has been created in WS Forms and they have 2 columns layout. In the left column they have all the fields, and in the right column a 100% heigt div or box with an HTML field. I tried with Gravity Forms and I couldnt find a way to achieve something like that because if I drag the column indicator it can't take the 100% height.

Empty Disposable Gravity Flow Columns Marvelgent Biosciences
Gravity Forms Grid Layout plugin lets you create a multi-column layout with drag and drop. You can create 2, 3, 4, 5 and 6 column layouts using it. There are 20 different column layout designs you can choose from.

Admin Columns Gravity Forms addon 1.1.1 Download
Gravity Forms 2.5 Column Support in Gravity PDF In the Core PDF templates (and the majority of Universal templates ), column layouts are supported when using Gravity Forms Drag and Drop column feature in the Form Editor. In the Form Editor you to easily build advanced form layouts visually.

Align Gravity Forms Fields Side by Side In 2 Columns
However, I couldn't get it to work to have the first field be its own left column with the rest of the fie… I tried to use the info from this article Adding Row Spans in the 2.5 Form Editor - Gravity Forms Documentation. However, I couldn't get it to work to have the first field be its own left column with the rest of the fields in the.

Admin Columns Pro Gravity Forms addon » ExtraWP
browno (browno) October 20, 2022, 11:21am 1 Hi there. On desktop my form looks great with a 2 column layout. However, on mobile I want to keep the 2 columns in play. They are very small fields (dropdown) and a HTML code block with a button in to bring up a modal pop up. How can I get these to stay in line on mobile too?

Gravity flow purification columns, Gbiosciences SBS
Method 1: Grouping fields using page fields Method 2: Grouping fields using Columns Method 3: Grouping fields using Sections Limitations of the Section field in Gravity Forms: Method 4: Grouping fields using collapsible sections Method 5: Grouping fields using Nested Forms Tutorial: How to group fields using GP Nested Forms

How to Create 2 or 3 Column Layout for Gravity Forms YouTube
https://wordpress.org/plugins/styles-and-layouts-for-gravity-forms/ ( Styles & Layouts for Gravity Forms )https://wpmonks.com/downloads/grid-layout/ ( Grid L.

2 Columns 04 column task YouTube
Multiple Columns for Gravity Forms Get Help columns user5c57f6821bec38.4 (Michael McGarrity) August 18, 2023, 9:35am 1 Hi, I'm about to install the Multiple Columns for Gravity Forms plugin but wonder if this is something I can do as standard with Gravity Forms, without the need for an additional plugin.

Gravity Forms CSS Ready Halves 2 Columns Form css, Wordpress
Creating forms with columns has always been a simple process with Gravity Forms CSS Ready Classes. However with 2.5, you will now find column control built into the form editor. This enables users to easily drag and drop form fields into columns and design form layouts to fit any space and style.

Empty Disposable Gravity Flow Columns, 60 mL Marvelgent Biosciences
CSS Ready Classes for column layout are deprecated in Gravity Forms 2.5. Instead, use the drag-and-drop editor to arrange your fields into columns. To add a Ready Class to one of your form fields, you can use the Custom CSS Class setting in the Appearance tab of a field's settings:

Admin Columns Pro Gravity Forms AddonDownload 5, v1.2.
Steps to Create a 2 and 3 Column Layout in Gravity Forms Login into WordPress admin account and then go to Forms and click on edit link of the form for which you want to create 2 and 3 column layout. Now click on 'Styles & Layouts' option from the form editor menu. This will open the form preview along with ' Styles & Layouts ' customizer options.